Table Of Contents
1. How UX Design Tackles Key User Concerns in Banking Apps
2. The Role of UX Design in Building Trust
3. Conclusion
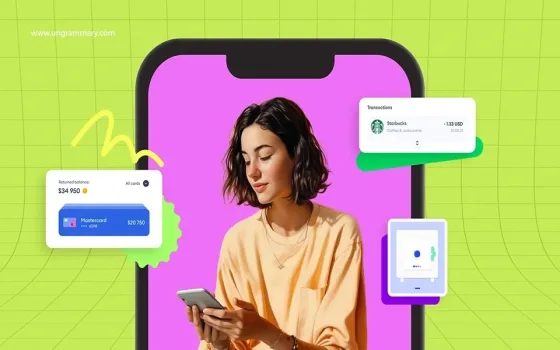
In today’s digital-first world, banking apps have become millions of users' primary mode of interaction. In fact, according to Statista (2023), 85% of Indian consumers now prefer using mobile apps for banking services, highlighting the increasing shift towards digital banking.
With this rise, however, comes the challenge of addressing the growing concerns around security, usability, and trust.
A Deloitte (2022) survey revealed that 40% of Indian users consider security their biggest concern when using banking apps. Moreover, Forrester Research found that 56% of users experience frustration due to complex navigation and slow performance, leading to high drop-off rates.
To address these concerns and deliver impactful results, banks must leverage UX design to create smooth, secure, and reliable interfaces that foster customer trust and loyalty.
Let’s explore how effective UX design can help achieve this.
How UX Design Tackles Key User Concerns in Banking Apps
A banking app’s success is largely determined by how well it addresses the concerns and expectations of its users. Users may abandon the app altogether when these concerns are not effectively managed. UX design is instrumental in alleviating these concerns, providing a seamless, intuitive, and secure environment. Below is an in-depth look at some key user concerns and how UX design directly addresses them:
1. Security and Privacy
Security and privacy are paramount for any banking app. Users are often wary of data breaches, unauthorized access, and fraud, especially as digital fraud cases in India have been on the rise. According to the 2022 Deloitte survey, 40% of Indian digital banking users identified security as their primary concern. Poor security design, vague privacy policies, or the lack of visible safety features can lead to a loss of user trust.
How UX Design Helps:
- Biometric Authentication: Incorporating fingerprint and facial recognition into the app's login and transaction verification processes ensures secure access and reassures users about protecting their data.
- Two-Factor Authentication (2FA): Designing simple, clear steps for 2FA, where users receive a verification code via SMS or email, adds an extra layer of security without complicating the user experience.
- Secure Icons and Visual Indicators: Using familiar visual cues like padlock icons during transactions or on secure pages helps users instantly recognize secure areas within the app.
- Privacy Policy Accessibility: UX design should ensure that privacy policies are easy to locate and read. Utilizing models or expandable sections can make these policies more accessible without overwhelming the user.
2. Complexity of Use
Complex navigation is one of the leading reasons users feel frustrated with banking apps. Forrester Research found that 56% of Indian banking app users experience frustration due to complex user flows and poorly designed interfaces. If users cannot easily navigate the app to perform basic tasks—like checking balances, transferring funds, or paying bills—they may abandon it entirely.
How UX Design Helps:
- Intuitive Navigation: Implementing bottom navigation bars or tab bars with clear icons and labels for common tasks like account overview, transfers, and payments streamline user interactions.
- Onboarding and Guided Flows: Designing interactive onboarding screens or walkthroughs that guide users through key features helps them understand how to use the app efficiently from the start.
- Consistent UI Elements: Utilizing consistent button placements, color schemes, and typography throughout the app enhances familiarity and reduces cognitive load, making the app easier to navigate.
- Personalized Dashboards: Allowing users to customize their dashboards so they can prioritize frequently used features and access important functions quickly.
3. Transparency
Transparency is crucial for user trust, especially regarding fees, charges, and transaction details. The 2022 Nielsen Digital Trust Index showed that 80% of Indian consumers trust banking apps that display such information. If users are caught off guard by hidden fees or vague transaction descriptions, their trust in the app erodes.
How UX Design Helps:
- Detailed Transaction Histories: Designing transaction detail screens that display comprehensive information—such as the amount, date, merchant, and any associated fees—ensures users can easily review their transactions.
- Upfront Fee Disclosure: Incorporating fee summary screens before confirming transactions, and ensuring they are displayed, helps users understand any charges involved.
- Simplified Terminology: Using plain language and avoiding technical jargon in descriptions and notifications makes the app more transparent and user-friendly.
- Push Notifications: Implementing transaction alerts and fee notifications helps users stay informed in real-time, enhancing their sense of control and transparency.
4. Support Access
When something goes wrong, users expect immediate access to support. Bain & Company found that banking apps offering responsive support are more likely to retain users. Delays in help or difficult-to-find support options can lead to frustration and increased churn.
How UX Design Helps:
- Live Chat and AI-Powered Chatbots: Integrating live chat features or AI chatbots within the app allows users to get real-time assistance for their issues, improving user satisfaction.
- Self-Service Solutions: Designing a comprehensive help center or FAQ section with a searchable knowledge base enables users to find answers to common questions without needing direct contact with support.
- Accessible Contact Options: Ensuring clear placement of support contact details, such as phone numbers or email addresses, within the app, makes it easy for users to reach out for help.
5. App Performance
An app’s performance—its speed, reliability, and responsiveness—is directly tied to user satisfaction. Bain & Company reports that 30% of users would stop using an app if they encountered frequent performance issues like slow load times or crashes. In banking, such issues can significantly impact trust, as users need immediate access to their financial data without interruptions.
How UX Design Helps:
- Performance Optimization: UX design incorporates performance-optimized code and lightweight UI elements to ensure the app runs smoothly, even under varying network conditions.
- Loading Indicators: Implementing progress indicators or spinner animations during load times assures users that the app is working, preventing frustration from perceived app freezes.
- Regular Updates and Maintenance: Designing mechanisms for seamless updates and background maintenance helps to minimize disruptions and keep the app running efficiently.
The Role of UX Design in Building Trust
In the competitive landscape of digital banking, user trust is paramount. UX design plays a critical role in fostering this trust by addressing key user concerns and enhancing the overall experience.
Here’s a detailed look at how UX design elements can be leveraged to build and maintain trust in banking apps:
1. Simplified User Flows
A complex user interface can lead to confusion and frustration, eroding trust. Statista (2023) reports that 85% of Indians prefer mobile banking apps, indicating that an intuitive interface is essential for user satisfaction.
Here’s how UX design can streamline user flows:
- Streamlined Navigation: Implementing bottom navigation bars or tabbed interfaces with clearly labeled sections for tasks such as transfers, payments, and account management reduces user confusion. Apps like SBI YONO and HDFC Mobile Banking excel in this area, allowing users to perform key actions with minimal effort.
- Quick Access to Key Features: Prioritizing frequently used features by placing them prominently on the home screen reduces friction and enhances usability, making it easier for users to complete tasks quickly.
2. Transparency in Communication
Transparency in banking apps is crucial for maintaining user trust. The Nielsen Digital Trust Index (2022) found that 80% of users value clarity in transaction details and fee disclosures. Effective UX design can promote transparency:
- Clear Transaction Histories: Designing detailed transaction history screens that show amounts, dates, and descriptions helps users easily track and understand their financial activities. Apps like ICICI’s iMobile Pay are noted for their transparent approach to transaction details.
- Fee Transparency: Displaying any fees upfront before transaction confirmation ensures users are aware of charges, improving user satisfaction and reducing negative surprises.
- Push Notifications: Incorporating real-time alerts for transactions and security updates into the app helps keep users informed and reassured about their account activities. According to Accenture’s Banking Consumer Study (2022), 74% of Indian users trust their apps more when they receive these notifications.
3. Engaging and Secure Onboarding
The onboarding process is often the first interaction users have with a banking app. A well-designed onboarding experience can significantly impact user retention. Here’s how UX design can enhance onboarding:
- Easy Setup: Simplifying the account setup process by reducing the number of fields and incorporating autofill options helps users complete registration quickly. Apps like Axis Bank’s Mobile App integrate biometric registration early in the onboarding process, making it both secure and user-friendly.
- Interactive Tutorials: Providing interactive guides or walkthroughs during onboarding helps users understand key features such as bill payments and fund transfers, reducing confusion and improving long-term retention. BCG India’s report suggests that engaging onboarding processes can boost user retention by 30%.
4. Accessible Design for a Diverse User Base
India’s diverse population requires banking apps to be inclusive and accessible. UX design should cater to various user abilities and preferences:
- Localization: Offering support in regional languages can significantly enhance accessibility. KPMG India notes that this practice has increased active user numbers by 30% in non-metro areas. SBI’s YONO app, for example, supports multiple Indian languages, catering to a wider audience.
- Simplified Language: Using clear, non-technical language and ensuring legible fonts and easy-to-follow instructions makes the app more accessible to older users and those new to digital banking.
5. Consistent and Responsive UI
Consistency and reliability in design are crucial for maintaining user trust. Users expect a seamless experience across different devices and scenarios. Here’s how UX design supports this:
- Uniform Design Elements: Ensuring consistency in fonts, colors, and layouts across devices helps users feel more at ease and reduces cognitive load. App Annie’s 2022 report highlights that apps with consistent interfaces, like HDFC Mobile Banking, receive higher satisfaction ratings (4.5 stars) compared to less consistent apps (3.2 stars).
- Minimal Downtime: Designing the app to minimize loading times and crashes is essential for user retention. Bain & Company reports that 30% of users will abandon an app after frequent performance issues, emphasizing the need for a smooth, reliable UX.
Conclusion
A banking app with a subpar design will struggle to build user trust and engagement. Conversely, a well-crafted UX design is pivotal in establishing that trust. The success of innovative neobanks goes beyond providing basic banking services; it’s about uncovering and fulfilling user needs that might not be immediately apparent.
How is this level of insight achieved? The key is UX research. This approach dives deep into user behavior and preferences, revealing underlying issues and uncovering effective solutions.