Front-end is a vital component of any product's success. There are a few exciting options when it comes to JavaScript frameworks for the front-end. Vue.js is one such option that is slowly becoming popular amongst developers because of the features like Virtual DOM, Data Binding, Components, Event Handling, Animation/Transition, Computed Properties, Templates, and Directives. In this blog, We will talk about one of these key features – animation and how to animate Vue.js with GreenSock.
What is GreenSock?
The GreenSock Animation Platform (GSAP) is a powerful JavaScript animation library developers use to develop engaging and performant animations. Developers prefer GSAP for animation over CSS and other libraries because of its compatibility with all browsers. The GreenSock Animation Platform is widely used in Google Web Designer (GWD) to create advertisement banners and also in gaming & on websites. Google too recommends using GSAP for creating JavaScript animations.
GASP claims to be able to animate everything JavaScript touches with blazing speed. It is compatible with SVG, HTML, Vue, React, jQuery, Angular, CSS, Canvas, new & old browsers, mobile, and more.
How to install GSAP
To add GSAP to your project using NPM, use the following command:
npm install gsap
Include GSAP in your pages or component files with this command:
import { gsap } from "gsap";
What is Tween?
Tween, or Tweening in the animation world, is short for in-between animation. Tweens help transition one animation from one keyframe to another over a given duration. A Tween performs all the animation tasks and is a high-performance property setter. Targets are objects you wish to animate, and you need to feed them with time duration and other properties that need animation. The Tween's playhead shifts to a new position, figures out the property values necessary at that point and applies them accordingly.
There are three parameters:
-
1] Target: These are the objects you are animating. They can be raw objects, array of objects, or selector texts like".myClass".
-
2] vars {}: It is an object with property/value pairs that you want to animate. along with any of the optional special properties like onComplete, onUpdate, etc.
-
3] Position: Position sets the insertion point of the tween in an animation sequence. It can be either a number or a string.
Tweens are written in the following format
gsap.method('selector', { }, 'position');
Please note that CamelCase does not accept hyphenated properties. font-size should be fontSize, border-radius should be borderRadius. background-color must be backgroundColor.
When animating positional properties like left and top, it is imperative that the elements you're moving have a CSS position value of absolute, relative, or fixed.
The CSS transform properties - translateX and translateY are represented as xPercent & yPercent for percentage-based transforms and x & y for pixel-measured transforms.
GSAP Methods
Here are some common methods for creating Tween (all of these methods return a Tween instance)
-
1] gsap.to() It defines the values to which an object should be animated — i.e., the end property values of an animated object.
gsap.to('selector', { });
-
2] gsap.from() It defines the values an object should be animated from — i.e., the start values of an animation.
gsap.from('selector', { });
-
3] gsap.fromTo() It defines the beginning and ending values for the animation. It's a combination of both the from() and to() method.
gsap.fromTo('selector', { });
- Staggers
Staggers make it easy to animate a group of objects with a slight delay between the start of each object's animation. #logoit is the id of that image you want to animate. A value of stagger: 0.1 would cause there to be 0.1 seconds between the start times of each tween.
gsap.from('#logo',
{
duration: 1,
stagger: 0.1 // 0.1 seconds between when each "#logo" element starts animating
})
You can also use stagger object to wrap advanced options in it:
stagger: {
each: 0.1,
from: "center",
amount: 1,
grid: [7,15],
axis: "y",
ease: "power2.inOut",
repeat: -1 // Repeats immediately, not waiting for the other staggered animations to finish
}
-
each: It is the amount of time between each sub-tween's start time. To specify a certain amount of time between each tween. each is 1, there would be 1 second between each sub-tween's start time.
-
from: It indicates the position in the Array from which the stagger will emanate. You can also use the following string values: "start", "center", "edges", "random", or "end" ("random" was added in version 3.1.0).
-
amount: It represents the total amount of time that gets split among all the staggers. To specify a total amount of time to split up among the staggers. The amount is 1 and there are 100 elements that stagger linearly, there would be 0.01 seconds between each sub-tween's start time.
-
grid: If the elements are being displayed in a grid visually, indicate how many rows and columns. Grids are assumed to flow from top left to bottom right layout-wise
-
axis: If you define a grid, staggers are based on each element's total distance to the "from" value on both the x and y axis.
-
ease: The ease that distributes the start times of the animations. Default: "none".
-
repeat: If you have each sub-tween repeat independently (so that as soon as each one completes, it immediately repeats itself).
Easing
Easing is the primary step to change the timing of your tweens. GSAP provides different types of eases. The Ease Visualizer helps you choose the ease settings you prefer.

There are three types of ease:
-
in: The animation starts slow and picks up the pace toward the end.
-
out: The animation starts fast and then slows down at the end.
-
inOut: The animation starts slow, picks up the pace midway through, and ends slowly.
You can set a delay of the number of seconds it took the animation to complete before beginning the next one. You can put tweens in a timeline to avoid this.
Timelines
A Timeline is a powerful sequencing tool that acts as a container for tweens and other timelines. It animates tweens sequentially, with each tween beginning right after the previous one ends, except when it's not dependent on the previous tween's duration or set otherwise. This removes the need to set delays before the following tween animation manually.
Timelines can be created in the following format
gsap.timeline(); //creates an instance of a timeline
You can also chain multiple tweens to a timeline
gsap.timeline()
.add() // add tween to timeline
.to('element', {})
.from('element', {})
or
const tl = gsap.timeline(); //create an instance and assign it to variable tl
tl.add(); // add tween to timeline
tl.to('selector', {});
tl.from('selector', {});
Position
Position sets the point of insertion of a tween in an animation sequence. The default position is "+=0", which just inserts a tween at the end of a sequence. And it is the third parameter in a tween method.
1] Absolute time:
gsap.method('selector',{}, 5); // insert a tween exactly 5 seconds from the beginning of timeline.
2] Relative time:
gsap.method('selector',{}, "-=1" ) //insert a tween 1 second before end of timeline
gsap.method('selector',{}, "+=1" ) //Inserts a tween 1 second after end of timelinegsap.method('selector',{}, "<" ) //Inserts a tween at the start of the previous tween
gsap.method('selector',{}, ">" ) //Inserts a tween at the end of the previous tween
<template>
<div class="background">
<div id="container">
<img id="tree" src="./assets/tree.png" alt="tree" />
<img id="sun" src="./assets/sun.png" alt="sun" />
<img class="paw first" src="./assets/paw.png" alt="paw" />
<img class="paw second" src="./assets/paw.png" alt="paw" />
<img class="paw third" src="./assets/paw.png" alt="paw" />
<img id="dog" src="./assets/dog.png" alt="dog" />
<img id="home" src="./assets/home.png" alt="home" />
</div>
<button class="button" @click="play">play</button>
</div>
</template>
<script>
import gsap from "gsap";
let masterTL = gsap.timeline();
export default {
methods: {
play() {
masterTL.add(this.sunTL());
masterTL.add(this.pawTL());
masterTL.add(this.dogTL());
masterTL.play();
},
sunTL() {
let tl = gsap.timeline();
tl.to("#sun", { opacity: 1, scale: 1, duration: 0.5, ease: "slow" });
tl.to(
"#tree",
{ opacity: 1, scale: 1, duration: 0.5, ease: "slow" },
"<.3"
);
return tl;
},
pawTL() {
let tl = gsap.timeline();
tl.to(
".first",
{ opacity: 1, scale: 1, duration: 0.5, ease: "bounce.out" },
"<.3"
);
tl.to(
".second",
{ opacity: 1, scale: 1, duration: 0.5, ease: "bounce.out" },
"<.3"
);
tl.to(
".third",
{ opacity: 1, scale: 1, duration: 0.5, ease: "bounce.out" },
"<.3"
);
return tl;
},
dogTL() {
let tl = gsap.timeline();
tl.to("#dog", { opacity: 1, scale: 1, duration: 0.4, ease: "slow" });
tl.to(
"#home",
{ opacity: 1, scale: 1, duration: 0.5, ease: "slow" },
"<.3"
);
return tl;
},
},
};
</script>
<style>
.background {
background-image: url("./assets/background.jpg");
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
#container {
display: flex;
flex-direction: row;
justify-content: center;
}
#dog {
height: 10em;
width: 10em;
opacity: 0;
margin-top: 555px;
}
.paw {
transform: scale(0);
width: 5em;
height: 5em;
margin-top: auto;
}
#tree {
height: 25em;
width: 25em;
opacity: 0;
margin-top: 300px;
}
#sun {
height: 10em;
width: 10em;
opacity: 0;
margin-top: 160px;
}
#home {
height: 15em;
width: 15em;
opacity: 0;
margin-top: 415px;
}
#background {
position: relative;
width: 100%;
height: 100%;
}
.button {
width: 5em;
height: 2em;
margin: 0.5em;
margin-left: 600px;
border-radius: 5px;
background: linear-gradient(to right, #16c0b0, #84cf6a);
font-size: 1em;
color: white;
border: none;
outline: none;
cursor: pointer;
}
</style>

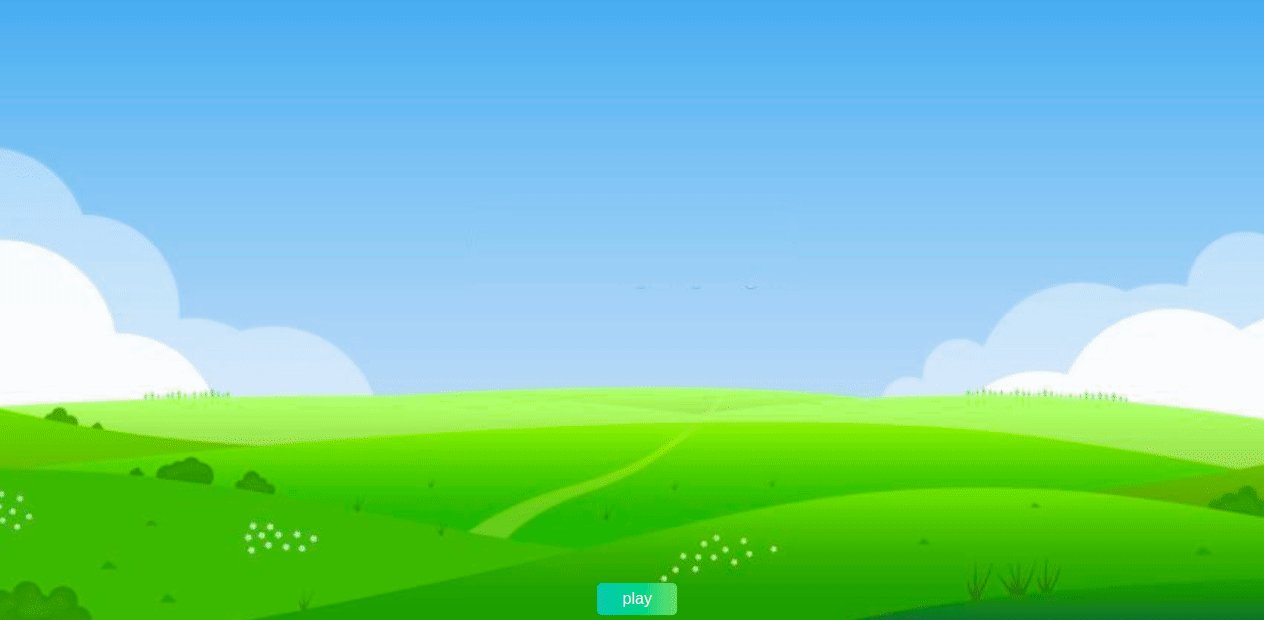
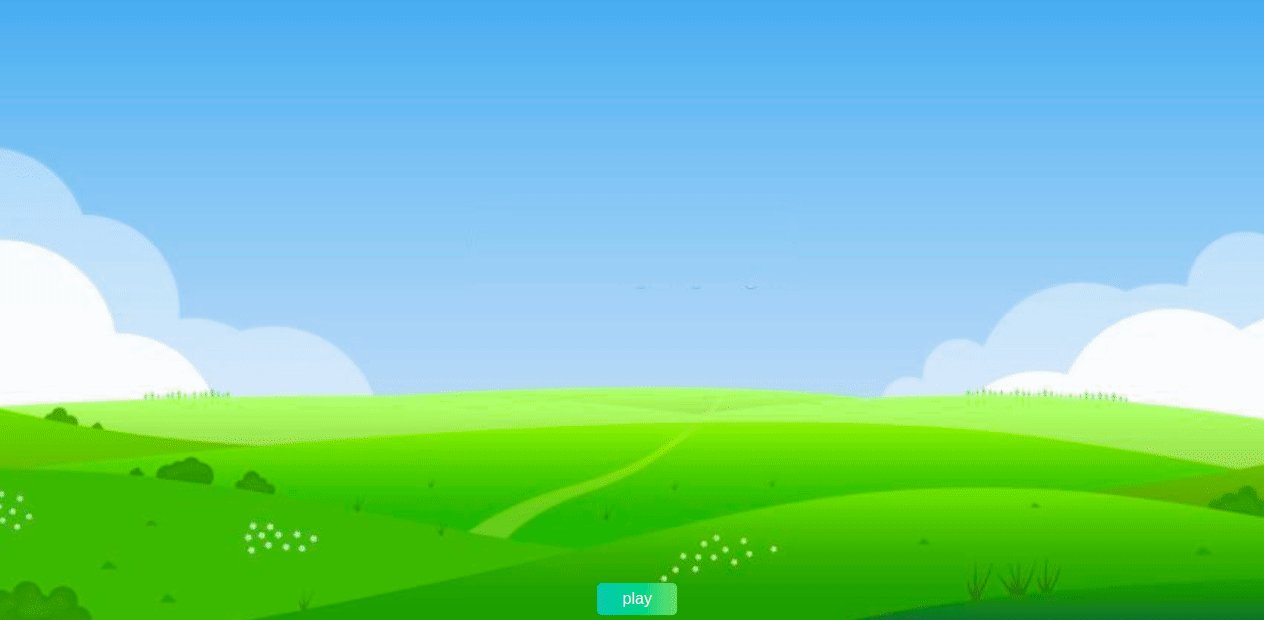
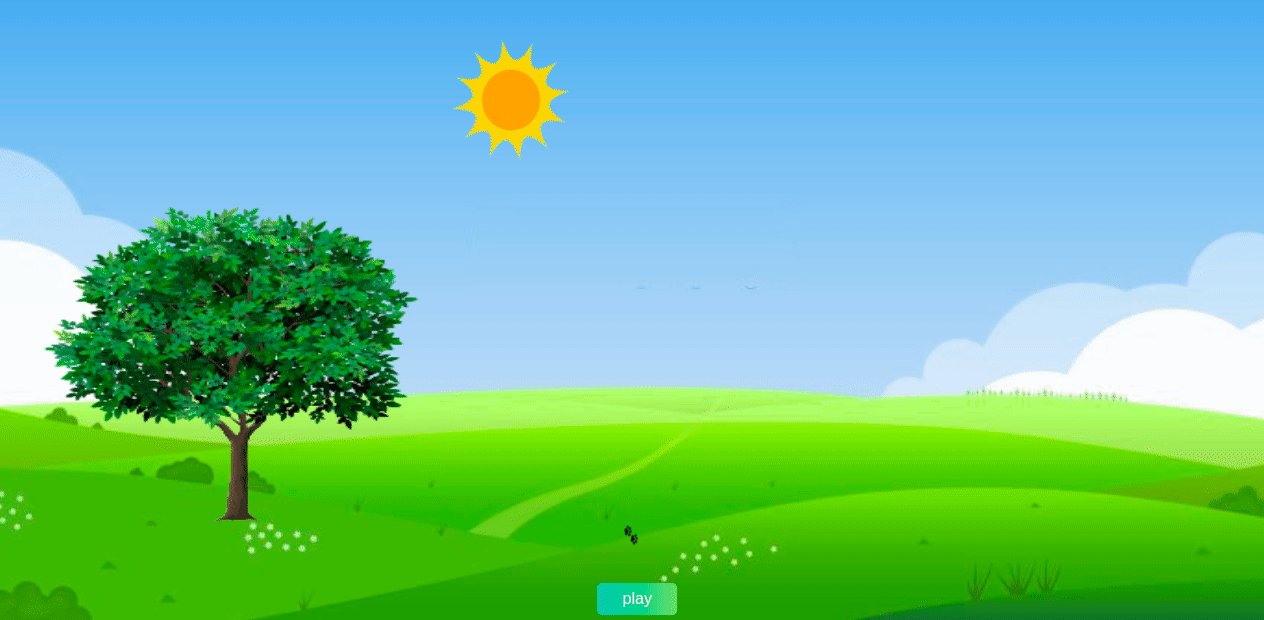
The above code snippet and gif(1sec) is a simple examples of animations with Vue.js.
That's about Animations with Vue.js. There are endless possibilities when animating with GreenSock. You can use less code to design world-class graphics while maintaining excellent performance and not worrying about backward compatibility. GSAP is a perfect choice to animate Vue apps