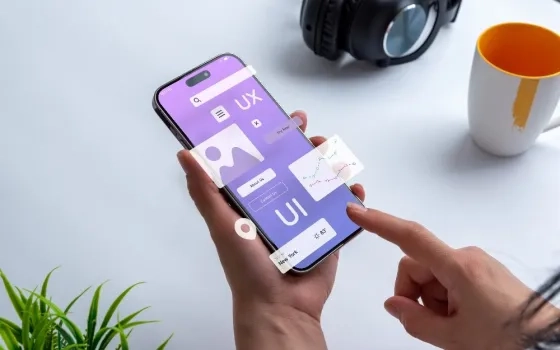
In the digital age, where users interact with technology on a daily basis, creating a user interface (UI) and user experience (UX) that stand out is crucial for the success of your website design and development services. UI and UX design principles play a pivotal role in ensuring that your website or application not only looks visually appealing but also offers a seamless and delightful user journey.
When users visit your website, they expect not only an aesthetically pleasing design but also a user-friendly experience. By implementing these UI/UX design principles, your website design and development services can leave a lasting and positive impression on your audience, making your digital platform a user favorite in the competitive online landscape.
This blog explores the fundamental principles of UI and UX design, shedding light on the key elements that contribute to exceptional user experiences.
UI vs. UX: What's the Difference?
Before delving into the design principles, let's clarify the distinction between UI and UX:
1. UI (User Interface) Design: UI design focuses on the aesthetics and presentation of your digital product. It encompasses the visual elements, such as buttons, icons, color schemes, and typography. UI designers are responsible for creating a visually appealing and consistent layout that aligns with the brand's identity.
2. UX (User Experience) Design: UX design is concerned with the overall user journey and interaction with the product. It involves understanding user behavior, wireframing, prototyping, and ensuring that the digital product is intuitive and user-friendly. UX designers aim to create a seamless and meaningful experience for users.
Both UI and UX are essential and closely intertwined. A harmonious balance between the two is what makes a digital product exceptional.
key UI/UX design principles to boost your designs:
In order to equip you to produce designs that endure, let us go over these UI/UX design principles.
- Meet the User’s Need: Understanding user needs is the foundation of great design. Start by conducting user research to identify their goals, pain points, and preferences. Tailor your design to meet these needs, ensuring that users can easily and intuitively accomplish tasks.
-
Hierarchy: Visual hierarchy is about organizing elements on a screen to guide users' attention effectively. Prioritize important elements through size, color, position, and typography. By doing so, users can quickly grasp what's most significant, improving the overall user experience.
- Visibility of System Status: Users should never be left in the dark about what's happening in the system. Use loading indicators, progress bars, or feedback messages to provide real-time information. This keeps users informed, reduces uncertainty, and fosters trust in the system.
- Match between System and the Real World: Make your design intuitive by mirroring real-world expectations. Use familiar language, symbols, and concepts that users encounter in their daily lives. When users can easily relate to your product, it becomes more user-friendly.
- User Control and Freedom: Empower users to navigate freely and control their actions. Offer options for undoing actions, as this enhances a sense of control and reduces anxiety. Users should feel that they can explore without fear of making irreversible mistakes.
- Accessibility: Accessibility is about ensuring your design is usable by all, including people with disabilities. Implement features such as alt text for images, keyboard navigation, and screen reader compatibility. Inclusive design ensures that everyone can access and benefit from your product.
- Consistency and Standards: Consistency is key to a smooth user experience. Stick to design standards and maintain a uniform look and feel throughout your product. This consistency aids in user learning and reduces cognitive load.
- Recognition Rather than Recall: Minimize the cognitive load on users by presenting information that's easily recognizable. Avoid relying on users' memory. Instead, provide clear and visible options, actions, and information. This approach reduces the need for users to recall specific details.
- Flexibility and Efficiency of Use: Aim to accommodate a wide range of users, from novices to experts. Provide shortcuts and advanced features that can be discovered by experienced users, but don't overwhelm beginners. This versatility caters to different skill levels and makes your product more user-centric.
- Aesthetics and Minimalist Design: Aesthetic and minimalist design principles focus on the beauty of simplicity. A visually pleasing interface enhances the user experience. Minimalist design streamlines the user interface, removing clutter and distractions, which often results in a more intuitive and enjoyable interaction.
- Help Users Recognize, Diagnose, and Recover from Errors: Errors are part of any system, but how you handle them matters. Help users understand what went wrong through clear error messages. Suggest solutions to diagnose and correct errors, and guide them on how to avoid similar mistakes in the future.
- Help and Documentation: While intuitive design should minimize the need for help, provide easy-to-access documentation or support for users who may require assistance. Clear and concise help resources can save users from frustration and encourage them to continue using your product.
The Synergy of UI and UX
The synergy of UI (User Interface) and UX (User Experience) design is the secret sauce behind truly exceptional digital products. While both UI and UX are distinct components, they are tightly intertwined and together create a harmonious and delightful user journey.
- Aesthetically Pleasing UI: A visually pleasing UI is the first point of contact between a user and a digital product. It encompasses the look and feel of the interface, including the use of colors, typography, icons, and overall design aesthetics. A well-crafted UI captures users' attention, leaving a positive first impression. It entices users to explore the product further and sets the stage for an engaging experience.
- Intuitive UX Design: Once users are drawn in by an attractive UI, the UX design takes the lead. UX focuses on the overall experience of interacting with the product. It ensures that users can navigate seamlessly, accomplish tasks effortlessly, and derive value from the product. An intuitive UX design considers user flow, information architecture, and usability. It anticipates users' needs and guides them through the interface logically, without friction.
The Synergy:
- Higher User Retention: When UI and UX work in harmony, users are not only attracted to the product but also find it easy and enjoyable to use. This leads to increased user retention, as people are more likely to return to and stick with a product that offers both an appealing design and a user-friendly experience.
- Positive Word-of-Mouth: Users tend to share their experiences with others. A digital product with a well-coordinated UI and UX is more likely to receive positive word-of-mouth recommendations. Satisfied users become brand advocates, promoting the product to friends, family, and colleagues.
- Competitive Edge: In today's highly competitive digital landscape, having a product that not only looks good but also functions seamlessly is a significant advantage. Products with strong UI/UX synergy are more likely to stand out, attract a loyal user base, and stay ahead of the competition.
The synergy of UI and UX design principles is a win-win for both users and businesses. Users get a visually appealing, easy-to-use, and satisfying experience, while businesses benefit from enhanced user retention, organic promotion, and a stronger market position. It's a partnership that's at the core of successful digital product development.
Conclusion
In conclusion, investing in UI and UX design principles is an investment in your users' happiness and your product's success. Whether you're creating a website, mobile app, or any digital interface, prioritize consistency, clarity, feedback, accessibility, and simplicity in UI, and ensure your UX design is user-centered, well-organized, usable, intuitively navigable, and mobile-responsive. By doing so, you'll be well on your way to crafting exceptional user experiences that resonate with your audience and drive your digital product to new heights.
If you're looking to enhance your online presence with a user-centric approach, consider website design and development services to create a digital platform that not only looks great but also offers a superb user experience. The synergy of UI and UX design principles can propel your website or application to new heights, making it a user favorite in the digital landscape.